Hakukoneoptimoinnin aloitusopas, osa 5: Tärkeimmät keinot kuvien optimointiin
Verkkosivuston kuvilla voi olla yllättävän suuri merkitys hakukoneoptimoinnissa. Huonosti optimoidut kuvat hidastavat sivustoa, mutta oikein toteutetut kuvat latautuvat nopeasti ja helpottavat sisällön ymmärtämistä. Niiden ansiosta sivustolle voi myös tulla kävijöitä kuvahaun kautta.

Tärkeimmät keinot kuvien hakukoneoptimointiin:
- Kirjoita kuville vaihtoehtoinen teksti.
- Nimeä kuvatiedostot järkevästi.
- Käytä kuvia harkitusti oikeissa paikoissa.
- Varmista, että kuvat latautuvat nopeasti.
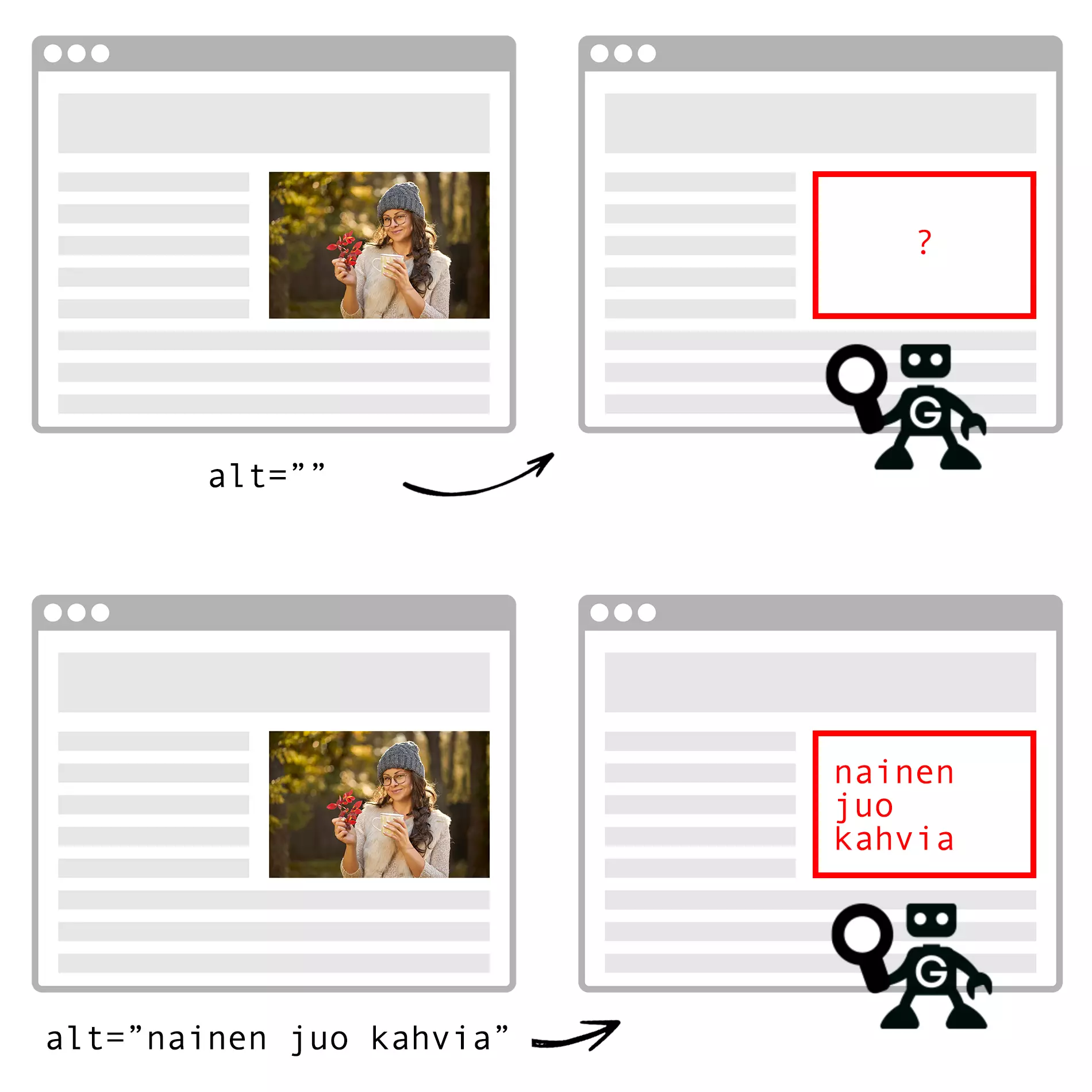
1. Kirjoita kuville vaihtoehtoinen teksti (alt-teksti)
Hakukone ei näe kuvia. Voit auttaa sitä ymmärtämään ja indeksoimaan sivun kuvat kirjoittamalla niille vaihtoehtoisen tekstin eli alt-tekstin, joka kertoo mitä kuva sisältää. Alt-teksti on piilossa sivun lähdekoodissa ja sen näkevät hakukoneen lisäksi ne käyttäjät, jotka eivät jostain syystä näe kuvia.

Hyvän alt-tekstin vaikutukset:
- Hakukone ymmärtää, mitä kuva esittää.
- Hakukone hahmottaa paremmin sivun asiakokonaisuuden.
- Saavutettavuus paranee.
- Voit saada sivustolle lisää kävijöitä kuvahaun kautta.
Voit käyttää kuvien alt-tekstissä sivun aiheeseen liittyviä avainsanoja, mutta älä sirottele niitä kohtuuttomasti väkisin. Jos kuvituskuvalle tuntuu vaikealta keksiä luontevaa vaihtoehtoista tekstiä, pysähdy miettimään, tukeeko jokin toinen kuva paremmin sivun sisältöä.
Vaihtoehtoinen teksti parantaa myös saavutettavuutta
Vaihtoehtoinen teksti on tärkeä myös sivuston saavutettavuuden kannalta. Jotkut sivustolla kävijät eivät pysty näkemään kuvia esimerkiksi näkövamman tai tilapäisen latautumisongelman takia. Siksi on hyvä varmistaa alt-tekstillä, että kuvan informaatio välittyy.
Voit jättää vaihtoehtoisen tekstin pois, jos kuva on pelkkä koriste, esimerkiksi koristeviiva.
2. Nimeä kuvatiedostot järkevästi
Kuvatiedoston nimi ei normaalisti näy sivun käyttäjälle, mutta hakukone näkee sen. Anna alt-tekstin lisäksi kuvalle varmuuden vuoksi tiedostonimi, joka kertoo sen sisällöstä.
Älä nimeä kuvia näin:
- IMG1058.jpg
- etusivun-kuva.gif
Nimeä kuvat mieluummin tähän tapaan:
- neuvotteluhuone.jpg
- nainen-juo-kahvia.jpg
3. Käytä kuvia harkitusti oikeissa paikoissa
Tiedostonimen ja alt-tekstin lisäksi kuvituksen asiayhteys sisällön joukossa auttaa hakukonetta indeksoimaan kuvat tarkoituksenmukaisesti. Lisää kuva tekstin joukkoon sellaiselle sivulle ja sellaiseen kohtaan, että kuva ja teksti tukevat toisiaan.

Osuva kuvituskuva auttaa lukijaa hahmottamaan tekstin paremmin. Helppotajuinen sisältö tekee sivusta suositumman, ja suosio saa sen nousemaan korkeammalle hakutuloksissa.
4. Varmista, että kuvat latautuvat nopeasti
Jokaisen kuvan latautumisnopeus vaikuttaa sivuston nopeuteen ja käyttäjäkokemukseen. Jos viet kuvan verkkosivulle esimerkiksi suoraan kännykkäkamerasta, tiedosto voi helposti olla jopa sata kertaa liian raskas.
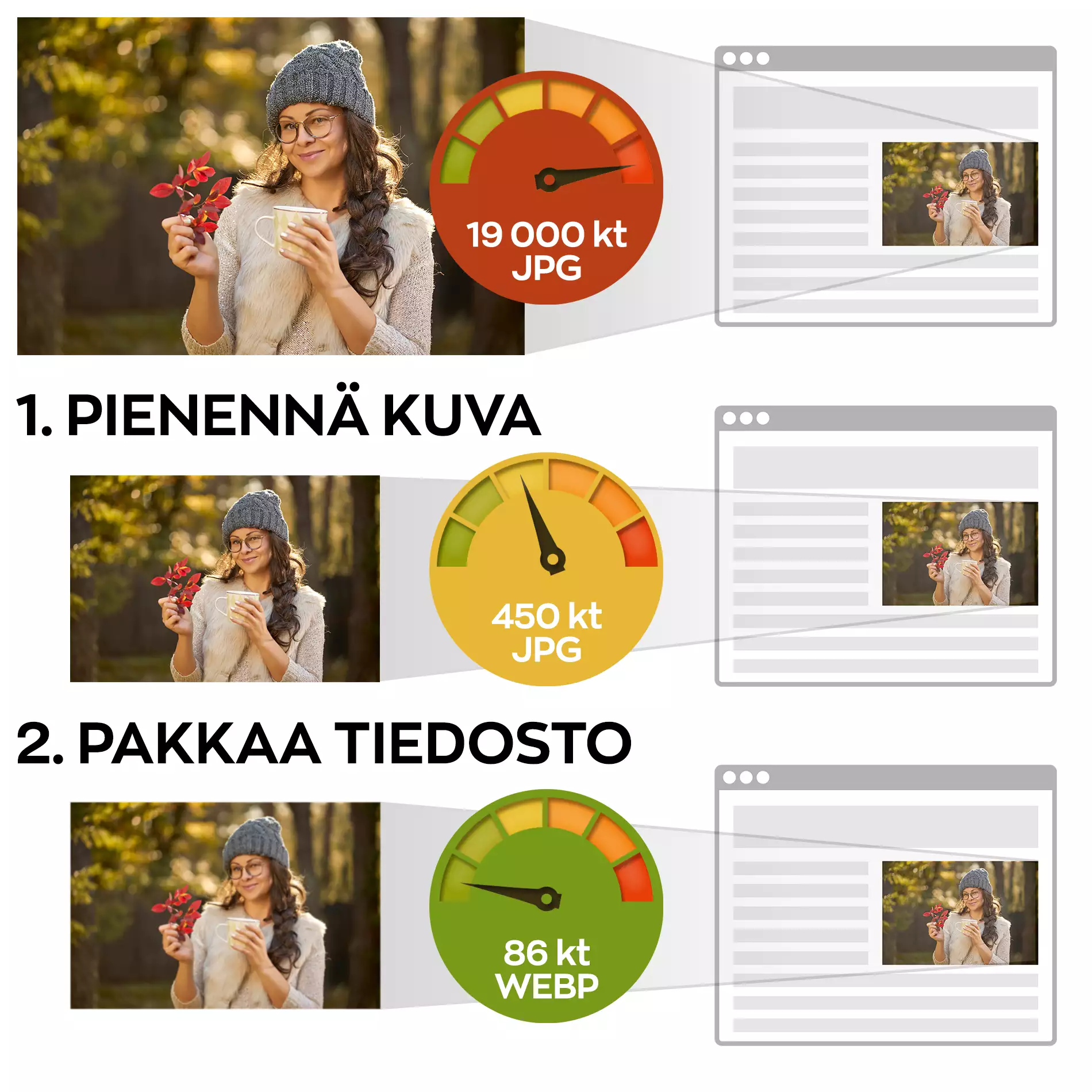
Näin teet kuvatiedostoista kevyitä

Tämä esimerkkikuva vei alkuperäisenä täyslaatuisena JPG-tiedostona 19.000 kilotavua eli 19 megatavua tallennustilaa. Se oli myös mitoiltaan kohtuuton: kuusi kertaa niin leveä kuin tekstipalstaan mahtuu. Näin teet kuvatiedostoista kevyitä:

1: Pienennä kuva.
Ensimmäinen askel on skaalata kuvan leveys ja korkeus valmiiksi sopivan mittaiseksi sivustoa varten. Kun esimerkkikuva kutistettiin järkevän mittaiseksi, tiedoston koko oli enää 450 kilotavua.
2: Pakkaa tiedosto.
Kun kuvan mitat ovat kohtuulliset, valitse sopiva tiedostomuoto ja säädä tiedoston pakkaustaso niin kevyeksi kuin mahdollista laadun kärsimättä. Kokeile eri vaihtoehtoja. WEBP-muodossa tallennettu esimerkkikuva saatiin puristettua 86 kilotavun tiedostoksi melko terävänä ja hyvälaatuisena. Tähän verrattuna alkuperäisen kuvan 19.000 kilotavun tiedostokoko olisi jo tuntuva hidaste sivun latautumiselle!
Näin valitset kuvalle sopivan tiedostomuodon
Yleisimpiä tiedostomuotoja verkkosivuston kuville ovat JPG (JPEG), PNG, GIF ja WEBP.
- JPG-tiedosto on tavanomainen valinta valokuvien tai moniväristen kuvien tallentamiseen, koska tiedoston kokoa voi pakata kevyemmäksi laadun kustannuksella.
- PNG-tiedosto voi sisältää läpinäkyviä kohtia ja säilyttää kuvan yksityiskohdat terävänä. Monivärisistä valokuvista tulee yleensä PNG-tiedostoksi tallennettuna liian raskaita.
- GIF-tiedostoja käytetään usein yksinkertaisten animaatioiden tai graafisten elementtien tallentamiseen. GIF-kuvat eivät tue yhtä laajaa värikirjoa kuin JPG tai PNG.
- WEBP on Google kehittämä kuvanpakkausmenetelmä, joka on suunniteltu korvaamaan perinteiset JPG-, PNG- ja GIF-tiedostot. WEBP-kuvan laatu on hyvä mutta tiedostokoko pieni. Google suosittelee WEBP-tiedostomuotoa, sillä se voi merkittävästi nopeuttaa verkkosivujen latausaikaa.
Kevyt kuvatiedosto säästää aikaa ja rahaa
Kuvien tiedostokoko vaikuttaa latautumisnopeuden lisäksi myös siihen, paljonko sivustosi palvelimen tallennustila ja tiedonsiirtokapasiteetti kuormittuvat. Saatat säästää selvää rahaa pakkaamalla kuvat järkevästi.
Teknisiä keinoja, joilla voit nopeuttaa kuvien latautumista
”Lazy loading” on tekniikka, joka lataa verkkosivuston kuvat vasta sitä mukaa, kun käyttäjä vierittää sivua alaspäin. Tämä parantaa sivuston suorituskykyä ja nopeuttaa sen latausaikaa.
Sivuston latautumista voi myös vauhdittaa välimuistin optimoinnilla ja käyttämällä sisällönhallintaverkkoa (CDN). Näiden ratkaisujen avulla tiedostoja ei tarvitse hakea käyttäjän selaimeen joka kerta palvelimelta saakka.
Lazy loading -ominaisuutta ja välimuistin optimointia voi pyytää sivuston tekijältä. Monissa julkaisujärjestelmissä näitä on mahdollista ottaa käyttöön myös valmiin lisäosan avulla.
Jos tarvitset lisää apua verkkosivuston kuvien kanssa, kerro meille mitä tarvitset, niin etsitään yhdessä ratkaisu. Tutustu Ida Framin hakukoneoptimoinnin palveluihin.
Hakukoneoptimoinnin aloitusopas
Osa 1: Kuinka hakukone toimii
Osa 2: Työkalut, tekninen terveystarkastus ja sisällön terveystarkastus
Osa 3: Hakusanatutkimus ja optimointistrategia
Osa 4: Hakukoneystävällinen teksti
Osa 5: Kuvien optimointi
Ota yhteyttä
Kiinnostuitko hakukoneoptimoinnin palveluistamme? Ota yhteyttä ja kerron lisää!





